javascript class inheritance es6
It is not supported in ES6. The examples below make use of the log function of the console object present in most browsers for standard text output.

Javascript Why Are Higher Order Functions Hiding My Es6 Class Properties Stack Overflow
By convention class names are written in TitleCase ie.

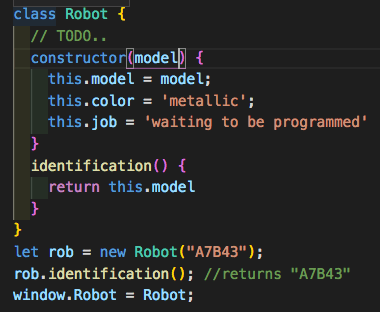
. Classes are one of the features introduced in the ES6 version of JavaScript. Since both properties of the machine object contains a space you can only reference them using the square brackets. Class Intro Class Inheritance Class Static JS Async JS Callbacks JS Asynchronous JS Promises JS AsyncAwait.
In ES6 you can declare a class using the new class keyword followed by a class-name. JavaScript javascript In this example we didnt pass any value into the say function. Learn to make the web accessible to all.
Learn to run scripts in the browser. Lets continue with that example here to update the syntax from functions to classes. Class Inheritance From Expressions.
JavaScript is a prototype-based language whereas Java is class-based language for instance. -file- is being assigned a sourceMappingURL but already has one. Here we discuss the Introduction to JavaScript Get Element by Class and Examples along with Code.
Class ParentClass class ChildClass extends ParentClass Allows inheritance of static properties Object. Radix must be an integer. A closure is the combination of a function bundled together enclosed with references to its surrounding state the lexical environment.
In Multi-level inheritance a derived class is created from another derived class. You can create an object from the class. It is a template for JavaScript objects.
0809 is not a legal ECMA-262 octal constant. In the prototypes and inheritance tutorial we created an example based around character creation in a text-based role-playing game. A JavaScript class is not an object.
It is a template for JavaScript objects. JavaScript this - MDN. ES6 classes make it easier to create objects implement inheritance by using the extends keyword and reuse the code.
The static keyword defines a static method or property for a class or a class static initialization block see the link for more information about this usage. Class static initialization blocks. Neither static methods nor static properties can be called on instances of the class.
Static methods are often utility functions such as functions to create or clone objects whereas static. The syntax of JavaScript is the set of rules that define a correctly structured JavaScript program. In JavaScript closures are created every time a function is created at function creation time.
The functionality must be provided by the superclass. 0809 is not a legal ECMA-262 octal constant. Prefer ES2015ES6 classes over ES5 plain functions.
Class static initialization blocks. How AnalyticsJS Works. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more.
Support for mixin-style inheritance by extending from. ES6 provides a new way of declaring a constant by using the const keyword. Let us understand it with the following example.
The john object is an instance of the Person class so it has the fullName property. ES6 provides you with an easier way to set the default values for the function parameters like this. Class Intro Class Inheritance Class Static JS Async JS Callbacks JS Asynchronous JS Promises JS AsyncAwait.
If you need inheritance and be aware that you might not then prefer ES2015ES6 classes. W3Schools offers free online tutorials references and exercises in all the major languages of the web. A JavaScript class is not an object.
In multiple inheritance a class can be inherited from several classes. In this tutorial youll learn how to define constants by using the JavaScript const keyword. With ES6 classes the super keyword is used in place of.
In such a way method attaches the function to an event keyup or keypress etc. Therefore the default value of the message argument is undefined. The extends keyword is used in class declarations or class expressions to create a class that is a child of another class.
In this tutorial you will learn about JavaScript classes with the help of examples. JavaScript javascript The name variable was initialized to a value of machine name. ES6 has introduced JavaScript classes which are meant to be a syntactic sugar for prototype-based inheritance and not a new class-based inheritance model.
Instead theyre called on the class itself. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript. Introduction to the JavaScript const keyword.
자바스크립트에서 클래스는 프로토타입을 이용해서 만들어졌지만 ES5의 클래스 의미와는 다른 문법과 의미를 가집니다. There is a difference between keypress and keyup as onkeypress handles the situation when a key is pressed on the keyboard whereas onkeyup sees when a key is released on the keyboard. ECMAScript 6 New Features.
Also known as ES6 introduced JavaScript Classes. Its very difficult to get readable class inheritance construction and method definitions for classical ES5 classes. Radix must be an integer.
Uses of React JS. In other words a closure gives you access to an outer functions scope from an inner function. -file- is being assigned a sourceMappingURL but already has one.
클래스는 데이터와 이를 조작하는 코드를 하나로 추상화합니다. Inside the function we reassigned the message variable the Hi string. Third create a new instance of the Person class using the Reflectconstruct method.
Capitalizing the first letter of each word. Class는 객체를 생성하기 위한 템플릿입니다. In ES6 the computed property name is a part of the object literal syntax and it uses the square bracket notation.
Reflectapply Prior to ES6 you call a function with a specified this value and arguments by using the Functionprototypeapply method. A JavaScript class is a type of function. An ECMAScript class can only have a single superclass so multiple inheritance from tooling classes for example is not possible.
The const keyword creates a read-only reference to a value. Thus a multi-level inheritance has more than one parent class. Javascript ES6 Previous Next.
A class is a blueprint for the object. Overview Comparison See how cleaner and more concise your JavaScript code can look and start coding in ES6 now.

Is Class In Es6 The New Bad Part By Rajaraodv Medium

All About The Demystifying Class In Javascript Josh Software

Polymorphism And Es6 Dev Community

Javascript Es6 Classes Objects In Programming Languages By Luke Ruokaismaki Medium

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop
Three Ways To Create A Javascript Class Learn Web Tutorials

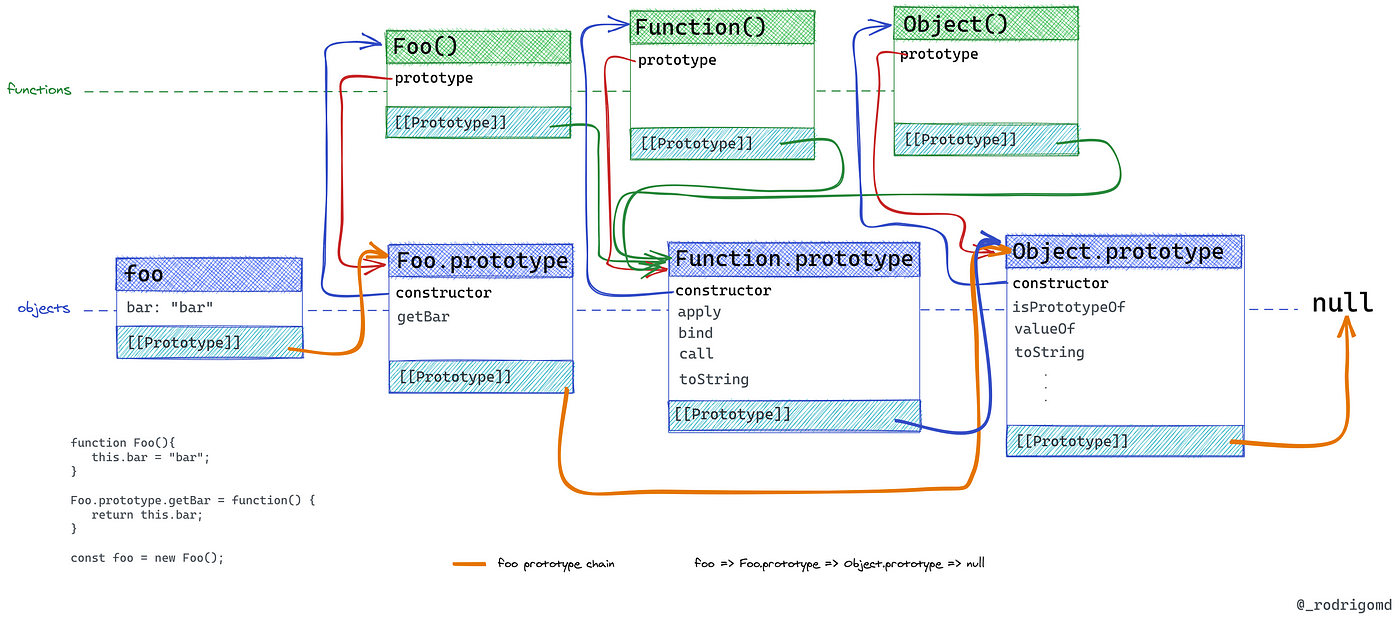
Javascript Inheritance And The Prototype Chain In Es6 Classes Stack Overflow

Polymorphism And Es6 Dev Community

Should I Use Es6 Classes Or Not Js Beginner Trying To Find The Correct Path R Javascript

Prototypal Inheritance The Big Secret Behind Classes In Javascript By Rodrigo Martinez Diaz Level Up Coding

Javascript Classes Es6 Classes Are Syntactical Sugar That By Samantha Ming Medium

Classes In Javascript Samanthaming Com

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

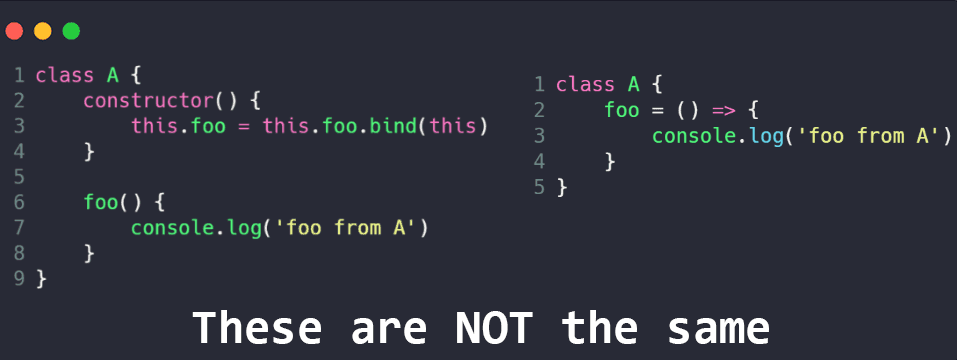
Differences In Defining Es6 Class Methods Cmichel

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

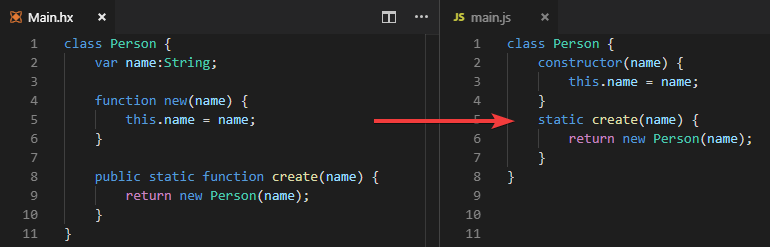
Es6 Class Generation For Haxe Js Is Here Testers Needed Announcements Haxe Community

Polymorphism And Es6 Dev Community

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow